Cómo hacer que HTTPS funcione

Casi cualquier sitio web que visite hoy está protegido por HTTPS. Si el tuyo aún no lo es, debería serlo . Asegurar su servidor con HTTPS también significa que no puede enviar solicitudes a este servidor desde uno que no esté protegido por HTTPS. Esto plantea un problema para los desarrolladores que utilizan un entorno de desarrollo local porque todos se ejecutan http://localhostde forma inmediata.
En la puesta en marcha de la que soy parte, decidimos proteger nuestros puntos finales de AWS Elastic Load Balancer con HTTPS como parte de un movimiento para mejorar la seguridad. Me encontré con una situación en la que las solicitudes de mi entorno de desarrollo local al servidor comenzaron a ser rechazadas.
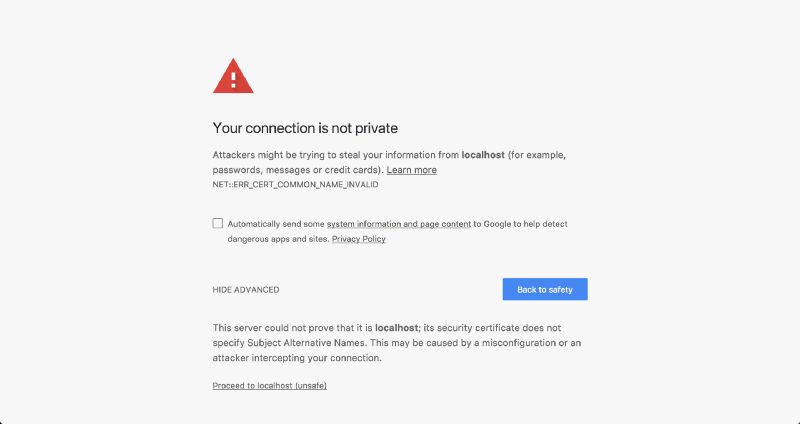
Después de una búsqueda rápida en Google, encontré varios artículos como este , este o este con instrucciones detalladas sobre cómo podría implementar HTTPS localhost. Ninguna de estas instrucciones pareció funcionar incluso después de seguirlas religiosamente. Chrome siempre me lanzaba un NET::ERR_CERT_COMMON_NAME_INVALIDerror.

El problema
Todas las instrucciones detalladas que encontré eran correctas para el momento en que fueron escritas. Ya no.
Después de un montón de búsqueda en Google, descubrí que la razón por la que mi certificado local fue rechazado fue que Chrome había dejado de admitir la coincidencia de commonName en certificados , de hecho, requiriendo un subjectAltName desde enero de 2017.
La solución
Usaremos OpenSSL para generar todos nuestros certificados.
Paso 1: certificado SSL raíz
El primer paso es crear un certificado de capa de sockets seguros raíz (SSL). Este certificado raíz se puede utilizar para firmar cualquier número de certificados que pueda generar para dominios individuales. Si no está familiarizado con el ecosistema SSL, este artículo de DNSimple hace un buen trabajo al presentar los certificados SSL raíz.
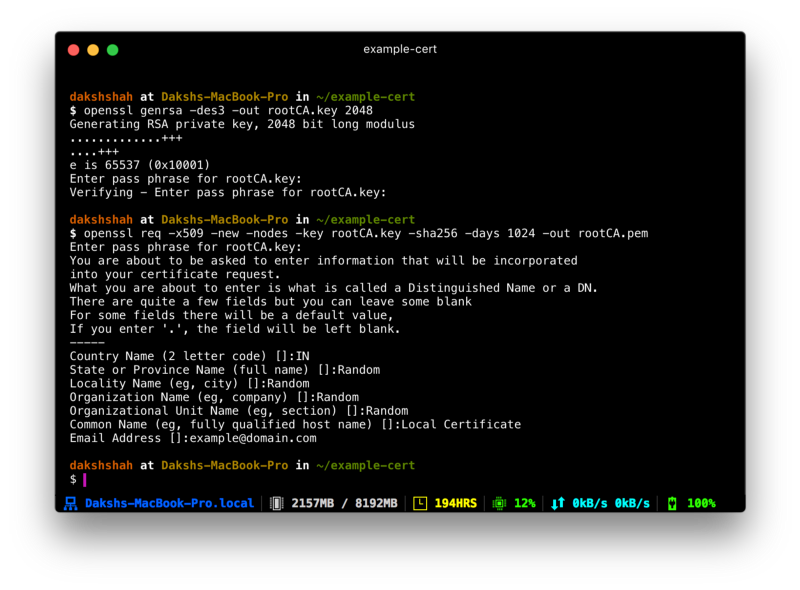
Genere una clave RSA-2048 y guárdela en un archivo rootCA.key. Este archivo se utilizará como clave para generar el certificado SSL raíz. Se le pedirá una frase de contraseña que deberá ingresar cada vez que use esta clave en particular para generar un certificado.
openssl genrsa -des3 -out rootCA.key 2048Puede utilizar la clave que generó para crear un nuevo certificado SSL raíz. Guárdelo en un archivo llamado rootCA.pem. Este certificado tendrá una vigencia de 1.024 días. No dude en cambiarlo a la cantidad de días que desee. También se le pedirá otra información opcional.
openssl req -x509 -new -nodes -key rootCA.key -sha256 -days 1024 -out rootCA.pem
Paso 2: confíe en el certificado SSL raíz
Antes de que pueda usar el certificado SSL raíz recién creado para comenzar a emitir certificados de dominio, hay un paso más. Debe decirle a su Mac que confíe en su certificado raíz para que todos los certificados individuales emitidos por él también sean confiables.
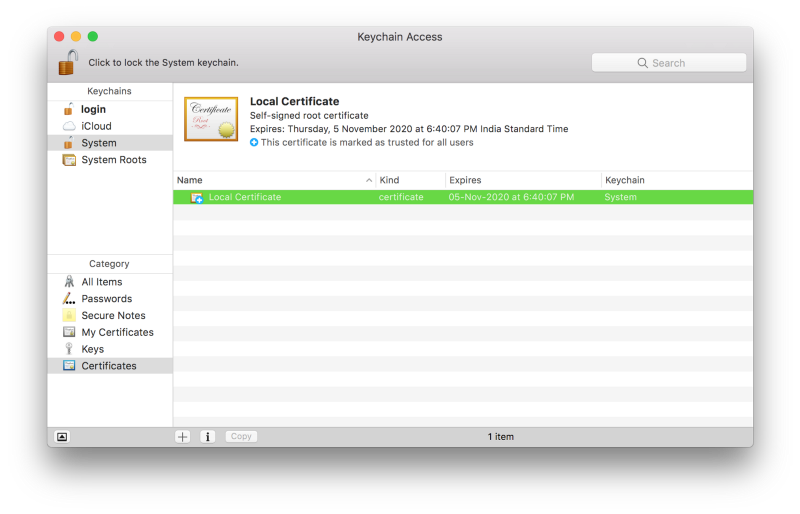
Abra Keychain Access en su Mac y vaya a la categoría Certificados en su llavero del sistema. Una vez allí, importe el rootCA.pemarchivo usando Archivo> Importar elementos. Haga doble clic en el certificado importado y cambie el menú desplegable "Al usar este certificado:" a Confianza siempre en la sección Confianza.
Su certificado debería tener un aspecto similar a este dentro de Keychain Access si ha seguido correctamente las instrucciones hasta ahora.

Paso 2: certificado SSL de dominio
El certificado SSL raíz ahora se puede usar para emitir un certificado específicamente para su entorno de desarrollo local ubicado en localhost.
Cree un nuevo archivo de configuración de OpenSSL server.csr.cnfpara que pueda importar estas configuraciones al crear un certificado en lugar de ingresarlas en la línea de comando.
[req]
default_bits = 2048
prompt = no
default_md = sha256
distinguished_name = dn
[dn]
C=US
ST=RandomState
L=RandomCity
O=RandomOrganization
OU=RandomOrganizationUnit
emailAddress=hello@example.com
CN = localhostCree un v3.extarchivo para crear un certificado X509 v3 . Observe cómo estamos especificando subjectAltNameaquí.
authorityKeyIdentifier=keyid,issuer
basicConstraints=CA:FALSE
keyUsage = digitalSignature, nonRepudiation, keyEncipherment, dataEncipherment
subjectAltName = @alt_names
[alt_names]
DNS.1 = localhostCree una clave de certificado para localhostusar los ajustes de configuración almacenados en server.csr.cnf. Esta clave se almacena en formato server.key.
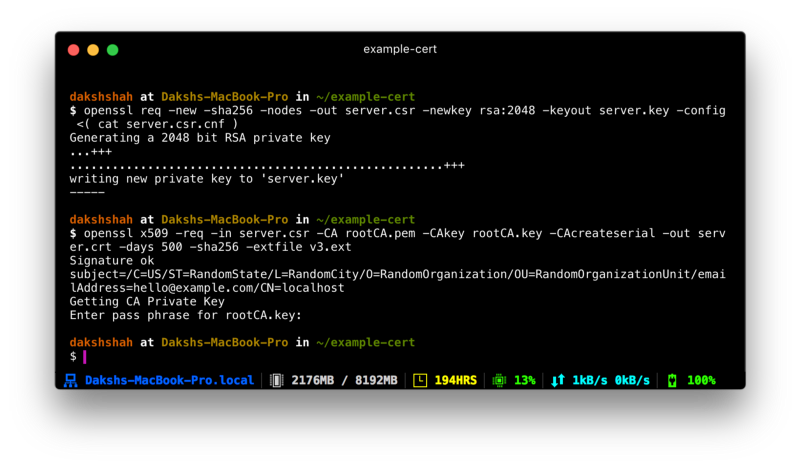
openssl req -new -sha256 -nodes -out server.csr -newkey rsa:2048 -keyout server.key -config <( cat server.csr.cnf )Se emite una solicitud de firma de certificado a través del certificado SSL raíz que creamos anteriormente para crear un certificado de dominio localhost. La salida es un archivo de certificado llamado server.crt.
openssl x509 -req -in server.csr -CA rootCA.pem -CAkey rootCA.key -CAcreateserial -out server.crt -days 500 -sha256 -extfile v3.ext
Utilice su nuevo certificado SSL
Ahora está listo para proteger su cuenta localhostcon HTTPS. Mueva los archivos server.keyy server.crta una ubicación accesible en su servidor e inclúyalos cuando inicie su servidor.
En una aplicación Express escrita en Node.js, así es como lo haría. Asegúrese de hacer esto solo para su entorno local. No use esto en producción .
Espero que este tutorial te haya resultado útil. Si no se siente cómodo ejecutando los comandos proporcionados aquí por usted mismo, he creado un conjunto de scripts útiles que puede ejecutar rápidamente para generar los certificados por usted. Se pueden encontrar más detalles en el repositorio de GitHub .



























No hay comentarios.:
Publicar un comentario
Bienvenidos a Lo mejor del Marketing Digital, espero que puedas encontrar lo que buscas como yo alguna vez busque como loco